Optimoi sivustosi nopeus – Google mittaa sitä nyt tarkemmin
Pari vuotta sitten Google esitteli yhtenäisen mittariston verkkosivuston nopeuden mittaamiseen. Mittariston nimi on Core Web Vitals ja Google käyttää sitä hakutulosten järjestelyyn. Mitä nopeammin toimiva sivusto, sitä paremmat sijoitukset hakutuloksissa.
Core Web Vitalsit mittaavat sivuston suorituskykyä
Pyrkimyksenä on palvella käyttäjää paremmin. Tutkitusti hitaasti toimivat sovellukset ja sivustot ärsyttävät käyttäjiä ja ajavat heitä muualle. On siis hyvää asiakaspalvelua nostaa hakutulosten kärkeen nopeasti toimivia sivustoja. On myös reilua Googlelta julkaista avoimesti kriteeristö, jolla sivustojen nopeutta arvioidaan.
Yksi Core Web Vitalsin tavoitteista on mitata sivuston kykyä reagoida nopeasti käyttäjän interaktioihin. Interaktio on tässä tapauksessa esimerkiksi hiiren klikkaus tai kosketusnäytön ele. Käytettävyystukimuksissa on jo vuosikymmenet toitotettu, että käyttöliittymän tulisi reagoida 0,1 sekunnissa käyttäjän valintoihin. Silloin käyttöliittymä tuntuu luonnolliselta. Esimerkiksi sekunnin reaktioaika tekee käyttökokemuksesta jo todella tahmean.
Core Web Vitalsissa tätä on mitattu aiemmin FID-metriikalla, mutta nyt ensimmäistä kertaa kriteeristön julkaisun jälkeen mittareihin tehdään isompi muutos. FID-metriikka poistuu ja sen tilalle tulee INP maaliskuussa 2024.
Mikä on FID ja mitä vikaa siinä on?
FID tulee sanoista First Input Delay eli vapaasti suomennettuna ensimmäisen syötteen viive. Tällä tarkoitetaan viivettä verkkosivun ensimmäisestä klikkauksesta siihen, että selain alkaa käsitellä käyttäjän interaktiota. Pieni FID-arvo on parempi, koska sivusto reagoi siten nopeammin käyttäjän toimintaan.
FID-mittariin liittyy kuitenkin kaksi ongelmaa:
- Se mittaa vain ensimmäistä käyttäjän interaktiota. Usein verkkosivulla tehdään kuitenkin monia asioita, eikä pelkästään ensimmäisen klikkauksen mittaaminen riitä.
- FID mittaa teknistä aikaa käyttäjän interaktiosta siihen, että selain ottaa sen käsittelyyn. Tämän jälkeen voi kulua vielä aikaa siihen, että ruudulla oikeasti tapahtuu jotain. FID on siis hyvin tekninen mittari, eikä välttämättä kuvasta todellista käyttökokemusta kovin hyvin.
Näistä syistä FID on haluttu tiputtaa mittareista.
INP mittaa käyttökokemusta entistä tarkemmin
FID:n haasteiden vuoksi on kehitetty uusi metriikka INP, joka on lyhenne sanoista interaction to next paint. Se taklaa molemmat aikaisemmat ongelmat:
- INP seuraa kaikkia käyttäjän tekemiä klikkauksia, ei vain ensimmäistä. Nämä interaktiot kerätään yhteen ja INP-arvona raportoidaan suurin arvo. Eli siis interaktioiden joukosta hitain reagointiaika.
- INP mittaa aitoa käyttäjäkokemusta eikä vain selaimen teknistä kykyä reagoida konepellin alla käyttäjän klikkauksiin. Next paint tarkoittaa sitä ajanhetkeä, kun käyttäjän näytölle oikeasti piirretään muutos.
Tässäkin tapauksessa vähemmän on parempi. Google antaa seuraavat raja-arvot:
- INP-tulos alle tai enintään 200 millisekuntia tarkoittaa, että sivustosi reagoi hyvin.
- INP-tulos yli 200 millisekuntia ja alle tai enintään 500 millisekuntia tarkoittaa, että sivustosi reagointi kaipaa parannusta.
- INP-tulos yli 500 millisekuntia tarkoittaa, että sivustosi reagointi on heikkoa.

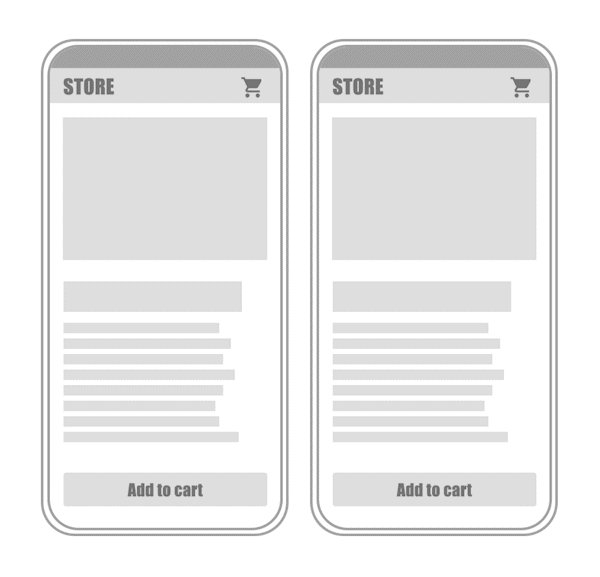
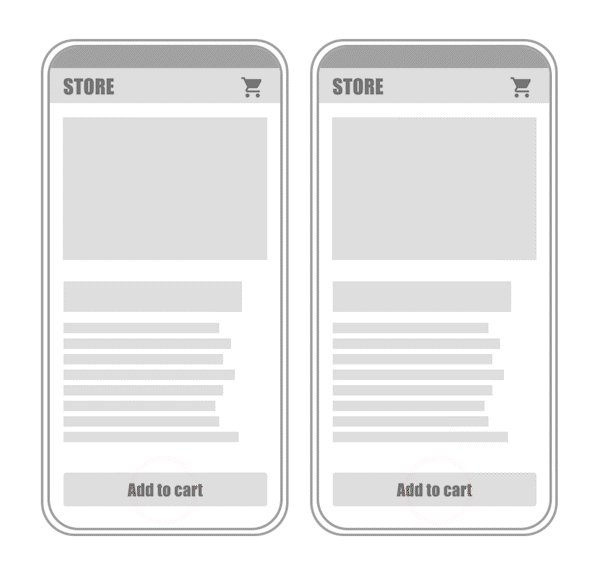
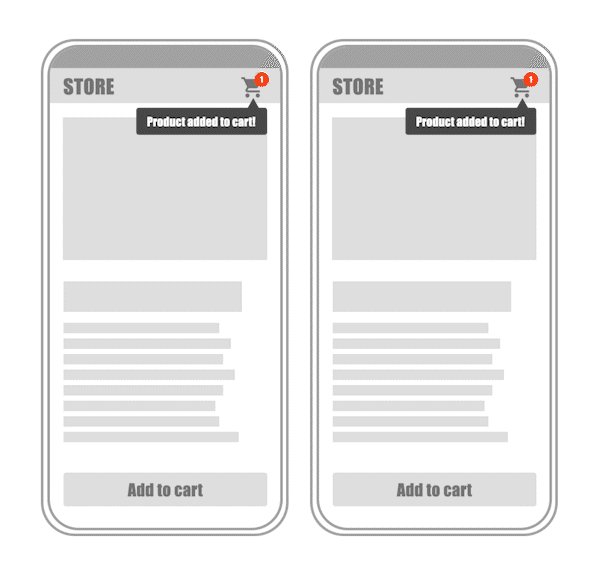
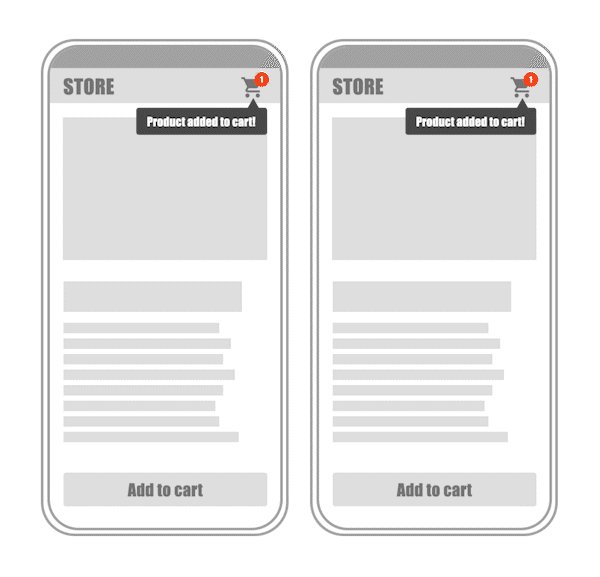
Vasemmalla esimerkki huonosta vasteajasta. Koriin lisäämisen jälkeen käyttöliittymällä kestää reagoida käyttäjän syötteeseen – INP on siis huono. Oikeanpuoleisessa esimerkissä sivusto toimii nopeammin ja INP on parempi.
Otetaan käytännön esimerkiksi tuotteen lisääminen verkkokaupassa ostoskoriin. Kun käyttäjä klikkaa “Lisää ostoskoriin”-nappia, mittaa INP kuinka monta millisekuntia kestää siihen, että ruudun oikeassa yläkulmassa olevaan ostoskori-ikoniin ilmestyy pallura sen merkiksi, että tuote oikeasti on korissa.
Me auditoimme hiljattain erään verkkopalvelun. Palvelu oli toisen toimiston tekemä ja harkitsimme sen jatkokehittämistä. Sivustolla oli panostettu suorituskykyyn isolla kädellä, mikä näkyi erittäin kehittyneenä ja monimutkaisena palvelinympäristöna: arkkitehtuurikuvassa oli enemmän laatikoita, kuin meidän kolmihenkisen perheen muuttokuormassa. Palvelinpää olikin todella nopea ja tietyt toiminnot salamannopeita.
Toisaalta samaan aikaan sivuston selaintoteutus (eli frontend-koodi) oli tehty reilusti huolimattomammin. Käyttäjälle sivusto vaikutti hitaalta ja se reagoi klikkauksiin laiskasti. Emme tehneet sivustolle INP-mittauksia, mutta tulos oli ihan silmämääräisestikin katastrofaalisen huono. Tämä kertoo, että yksittäisen osa-alueen optimointi ei riitä, vaan sivuston suorituskyky tulee huomoida kokonaisvaltaisesti.
Menevätkö sivustot nyt uusiksi?
Pitääkö nyt tehdä jotakin? Ei välttämättä. Käyttöliittymien on aina haluttu toimivan nopeasti, eli vaatimus ei ole mitenkään uusi tai erityinen. Aiemmin tällaisesta käyttöliittymän hitaudesta ei ole kuitenkaan rangaistu hakutuloksissa. Nyt on siis syytä pitää silmällä omia mittareita ja reagoida, mikäli INP-arvo ei ole halutuissa rajoissa. Google Search Consolesta saat selville sivustosi Core Web Vitals -arvot, mukaanlukien INP:n.
Kaipaatko apua sivustosi suorituskyvyn parantamiseen? Ota meihin yhteyttä!













