WordPress-sivuston sisällönhallinta
Tämä on sisällönhallinnan opas sivustoille, jotka on rakennettu WordPressilla Everblox-teknologiaa hyödyntäen. Opas auttaa sinua ymmärtämään erilaisia sisältötyyppejä, luomaan ja muokkaamaan sivustosi sisältöä, hallinnoimaan navigaatiota ja käyttäjäasetuksia sekä käyttämään yleisimpiä sivustolle asennettuja lisäosia.

Sisältö
1. Sivustoasetukset
2. WordPressin sisältötyypit
2.1. Sivut
2.2. Mediakirjasto
2.3. Kirjoitukset
2.4. Taksonomiat: kategoriat ja tagit
3. Sivujen julkaiseminen, luonnokset ja salasanasuojaaminen
3.1. Sivun julkaiseminen
3.2. Sivun tallentaminen luonnoksena
3.3. Sivun salasanasuojaaminen
3.4. Revisions
4. Everblox
4.1. Blokkien lisääminen sivulle
4.2. Blokkien järjestyksen muuttaminen sivulla
4.3. Blokkien poistaminen sivulta
5. Erilaiset blokit ja niiden käyttö
5.1. Style (Tyylit)
5.2. Visual Editor (Tekstieditori)
5.3. Image and Text (Kuva ja teksti)
4.4. Headline (Otsikko)
4.5. Image (Kuva)
4.6. Accordion (Haitari)
4.7. Summary (Yhteenveto)
6. Navigaation hallinta
6.1. Uuden valikkokohteen lisääminen
6.2 Valikkokohtien järjestyksen muuttaminen
6.3. Alinavigointikohteen lisääminen
6.4. Valikkokohteen poistaminen
7. Käyttäjien hallinta
7.1. Omat käyttäjäasetukset ja salasana
7.2. Muiden käyttäjien hallinta
8. Gravity Forms -lisäosa
9. Yoast SEO-lisäosa
10. Saavutettavuus
1. Sivustoasetukset
Kirjaudu ensiksi sivustosi WordPress-sisällönhallintajärjestelmään henkilökohtasilla tunnuksillasi. Olet nyt admin-paneelissa, jonka vasemman reunan sivupalkista voit hallita sivustoasi ja käyttäjäasetuksiasi.
Koko sivustoa koskevat asetukset määritellään WordPressin hallinnan vasemman reunan sivupalkin Options-valikosta.
All-välilehden alta voidaan muokata sivuston 404-sivun sisältöä. 404-sivu näytetään, kun käyttäjä laskeutuu sellaiselle sivulle, jota ei ole olemassa. Yleisimmin tällä sivulla on teksti, kuten ”Sivua ei löytynyt” sekä linkki takaisin etusivulle.
Fallback Image-kenttään voi asettaa sivuston oletuskuvan. Tämän kentän voi hyvin jättää myös tyhjäksi.
 Evermade.fi-sivuston 404-sivu.
Evermade.fi-sivuston 404-sivu.
Options-valikosta voit myös muokata sivuston footerin eli alapalkin sisältöä. Footerissa on usein ainakin yrityksen yhteystiedot, lisäksi siihen voi lisätä linkkejä muihin sivuihin tai esimerkiksi yrityksen sosiaalisen median kanaviin.
 Evermade.fi-sivuston footer, jossa on yhteystiedot ja sosiaalisen median linkit. Kaikkia näitä tekstejä voi muokata Options-valikosta.
Evermade.fi-sivuston footer, jossa on yhteystiedot ja sosiaalisen median linkit. Kaikkia näitä tekstejä voi muokata Options-valikosta.
2. WordPressin sisältötyypit
Tässä kohdassa esitellään WordPressin oletussisältötyypit. Sivustollesi on todennäköisesti toteutettu useita juuri teille räätälöityjä sisältötyyppejä, jotka toimivat samoilla periaatteilla, kuin Sivut ja Kirjoitukset. Jos tarvitset lisäapua kustomoitujen sisältötyyppien käyttöön, kysy meiltä!
2.1. Sivut
Kuten nimi kertoo, sivut (Pages) on sisältötyyppi, joista tämä verkkosivusto pääasiassa koostuu. Niiden avulla rakennetaan suurin osa sivuston sivukartasta, joka näkyy esimerkiksi päänavigaatiossa. Uuden sivun lisääminen tapahtuu vasemmalla olevan hallintapaneelin “Pages”-kohdasta. Klikkaa tästä, niin voit luoda uusia sivuja klikkaamalla Add new.
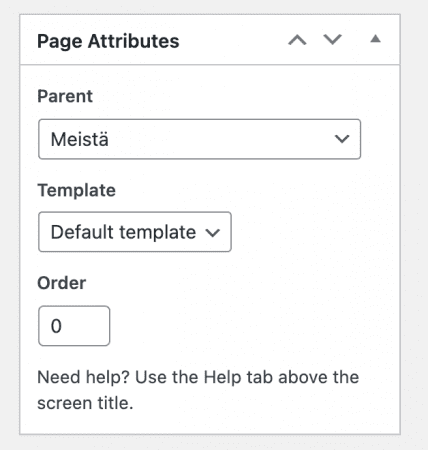
Oletko luonut sivun, jonka haluat olevan hierarkkisesti jonkun toisen sivun alasivu? Tämä onnistuu, kun menet alasivun ”Parent”-kohtaan ja asetat sivulle sitä kautta yläsivun.
Esimerkki: Evermadella on ”Meistä”-sivu, jossa kerrotaan Evermadesta yrityksenä. ”Työpaikat”-sivu on asetettu ”Meistä”-sivun alasivuksi. Oikean sivupalkin Parent-kohdasta on siis asetettu työpaikkasivu yläsivuksi ”Meistä”.

2.2. Mediakirjasto
Mediakirjastoon (vasemman palkin ”Media”) voit lisätä esimerkiksi kuvia. Suositellut tiedostomuodot ovat jpg ja pdf, sillä esimerkiksi png-kuva saattaa suuren tiedostokoonsa vuoksi latautua käyttäjälle hitaasti. Kuvat kannattaa nimetä järkevästi esimerkiksi aiheen, tapahtuman tai henkilön mukaan, niin niitä on helppo etsiä hakutoiminnolla myös myöhemmin.
Kuviin kannattaa lisätä myös alt-teksti, jolle on oma kenttänsä. Alt-teksti on lyhyt kuvaus kuvan sisällöstä. Teksti näkyy käyttäjälle silloin, jos kuva ei jostakin syystä lataudu tai jos hänellä on käytössään näytönlukuohjelma.

Mediakirjastonäkymä. Add new -painikkeesta saat lisättyä uusia tiedostoja. Hakutoiminnon avulla voit etsiä tiettyä kohdetta nimen perusteella. Voit myös suodattaa näkymää valitsemalla All media items -kohdasta esimerkiksi vain ”images” tai suodattaa tiedostoja päivämäärän mukaan.

Alternative text -kohdasta voit lisätä kuvalle vaihtoehtoisen tekstin. Kuvaile siinä kuvan sisältöä mahdollisimman tarkasti ja selkeästi.
2.3. Kirjoitukset
Kirjoitukset eli Stories -sisältötyyppiä käytetään useimmiten blogi-, uutis- tai artikkelityyppiseen sisältöön. Kirjoitukset koostuvat tyypillisesti otsikosta, kuvasta sekä tekstisisällöstä, jota voidaan muokata tekstieditorin avulla. Kirjoitukset käyttävät tekstieditoria, joka toimii samantapaisesti Word tai Google Docs: yläreunassa on työkalurivi ja sen alapuolella muokattava sisältö.
Kun haluat luoda uuden kirjoituksen, siirry hallintapaneelissa Stories-kohtaan ja napsauta sivun yläosassa olevaa Add story -painiketta. Anna sen jälkeen nimi uudelle kirjoituksellesi. Kirjoituksilla on aina oltava nimi, sillä nimi luo niille myös linkin.
Lisää sisältöä kirjoittamalla otsikon alla olevaan tekstieditoriin. Käytä editorin yläpuolella olevaa työkaluriviä sisällön muotoilemiseen. Viimeiseksi, tallenna luonnos klikkaamalla “Save draft” tai julkaise kirjoituksesi heti napsauttamalla ”Publish”.
2.4. Taksonomiat: kategoriat ja tagit
Taksonomiat ovat tapoja ryhmitellä sisältöä sivustollasi. WordPress tarjoaa kahdenlaisia taksonomioita: kategoriat ja tagit. Sivustolle voi kuitenkin luoda myös muita taksonomioita, jotta sisällönhallinta olisi helpompaa: esimerkiksi verkkokaupalla voi olla taksonomia, joka erottaa erilaiset tuotetyypit toisistaan.
Esimerkki: Verkkosivustollasi julkaistu uutisartikkeli voi olla liitetty sekä yritys -että markkinointi -kategorioihin, jolloin käyttäjä voi löytää saman artikkelin selaamalla kumpaa tahansa kategoriaa.
Toisin kuin tagit, kategoriat ovat hierarkkisia: kategorioilla voi olla alakategorioita, kun taas tageilla ei voi olla alatageja. Kategoriat ovat usein tarkemmin määriteltyjä kuin tagit; sisältö kuuluu harvoin useampaan kuin muutamaan kategoriaan. Sen sijaan tageja käytetään usein löyhästi. Suosittelemme ensisijaisesti kategorioiden käyttöä sisältösi ryhmittelemiseen tagien välillä.


Esimerkki Evermade.fi-sivustolle kirjoitetusta blogipostauksesta, joka käsittelee markkinoinnin automaatiota. Kategoriaksi on asetettu ”Markkinoinnin automaatio”, tageja on kirjoitettu useampia.
3. Sivujen julkaiseminen, luonnokset ja salasanasuojaaminen
3.1. Sivun julkaiseminen
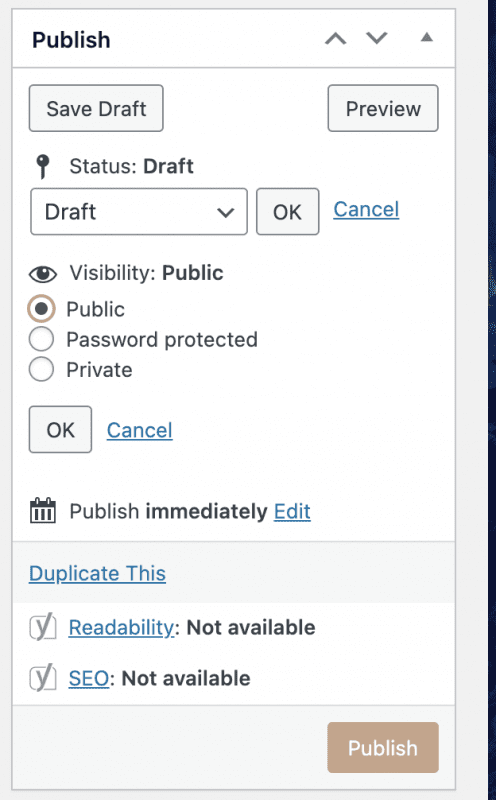
Aina kun haluat julkaista esimerkiksi sivun tai kirjoituksen, klikkaa Publish-painiketta. Sivu on nyt julkinen. Sivut eivät kuitenkaan automaattisesti näy sivustosi navigaatiorakenteessa, eli sinun tulee lisätä sivu navigaatioon erikseen sen julkaisemisen jälkeen (ks. Navigaation hallinta). Jos sivu on julkaistu mutta sitä ei ole lisätty navigaatioon, pääsevät sitä tarkastelemaan kaikki ne, joilla on siihen linkki.
Voit aina tarkastella sivuston nykyistä versiota ennen julkaisua klikkaamalla Preview. Tämä avaa sivun uuteen välilehteen siinä tilassa, jossa se on juuri tällä hetkellä. Voit siis helposti tarkastella, miltä tietty muutos näyttää loppukäyttäjälle ilman, että tallennat muutosta heti.
3.2. Sivun tallentaminen luonnoksena
Voit tallentaa sivun myös luonnoksena klikkaamalla Save draft. Jos et julkaise sivua heti, tulee tämä luonnoksena tallentaminen tehdä aina uusia sivuja rakentaessa. Jos poistut muokkaussivulta tallentamatta luonnosta, sisällöt katoavat.
Luonnoksena tallennettu sivu näkyy vain hallintapaneeliin sisäänkirjautuneille käyttäjille. Voit siis rakennella sivuasi rauhassa ja tallentaa sen aina uutena luonnoksena. Kun sivusi on valmis ja haluat julkaista sen, klikkaa Publish.
3.3. Sivun salasanasuojaaminen
Voit halutessasi suojata tietyn sivun salasanalla. Tällöin sivun sisältöä pääsevät tarkastelemaan vain ne, joilla on siihen sinun asettamasi salasana. Klikkaa oikean reunan Publish-välilehden alta Visibility-kohtaa. Voit valita Public, Password protected tai Private. Valitse Password protected, kirjoita haluamasi salasana ja klikkaa Save.
Voit asettaa sivuston myös kokonaan yksityiseksi samasta kohdasta. Tällöin sivua voivat tarkastella vain WordPress-hallintapaneeliin kirjautuneet henkilöt eli sivuston ylläpitäjät.

Oikean sivupalkin yksityisyysoptiot.
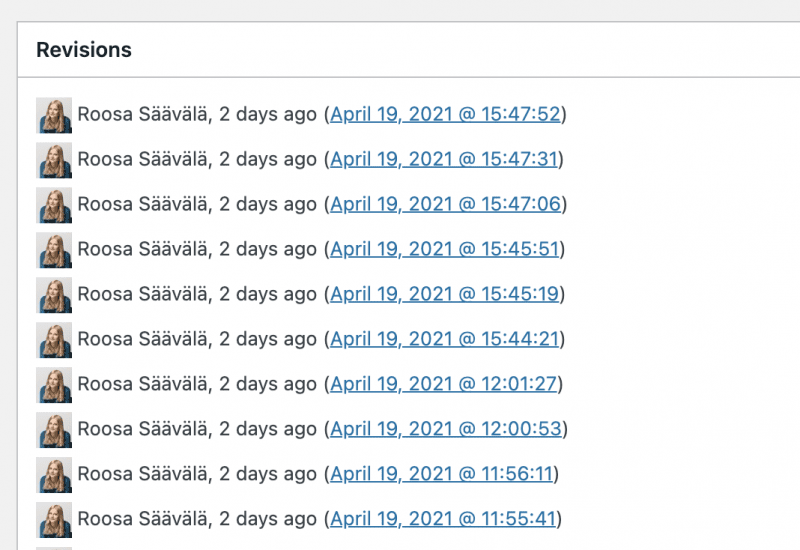
3.4. Revisions
Kävikö niin, että teit sivulle muutoksia ja tallensit ne, mutta haluaisitkin palata sivun edelliseen versioon? Ei hätää! Tämä onnistuu, kun menet aivan kyseisen sivun alalaidassa olevaan Revisions-kohtaan. Täältä näet kaikki versiot, jotka kyseisestä sivusta on tallennettu. Klikkaa tiettyä ajankohtaa, niin voit palauttaa sivun sellaiseksi, kuin se oli aiemmin.

Kuvakaappaus evermade.fi:n etusivun Revisions-kohdasta. Kaikki sivun tallennetut versiot näkyvät tässä. Kun haluat palata vanhempaan versioon, klikkaa haluamaasi ajankohtaa.
4. Everblox

Everblox on työkalu verkkosivustosi sisällön hallintaan. Everbloxin avulla näet suoraan, miltä erilaiset elementit näyttävät loppukäyttäjille. Mikä tahansa sivu voi käyttää mitä tahansa Everbloxia missä tahansa järjestyksessä ja lukumäärässä yhdistelmiä. Tämä tekee siitä erittäin monipuolisen työkalun: voit luoda ainutlaatuisia, räätälöityjä sivuja, jotka sivustosi visuaaliseen tyyliin ja muuhun sisältöön.
Everbloxit ovat käytössä ainakin Sivut-sisältötyypillä. Kirjoitus-sisältötyypissä on käytössä yksinkertaisempi sisältöeditori, jossa simppelin kirjoituksen julkaisu on vaivattomampaa.
Huomaa: Muista blokkeja lisätessäsi, järjestellessäsi tai poistaessasi tallentaa muutokset aina napsauttamalla Update-painiketta sivun oikeassa palkissa.
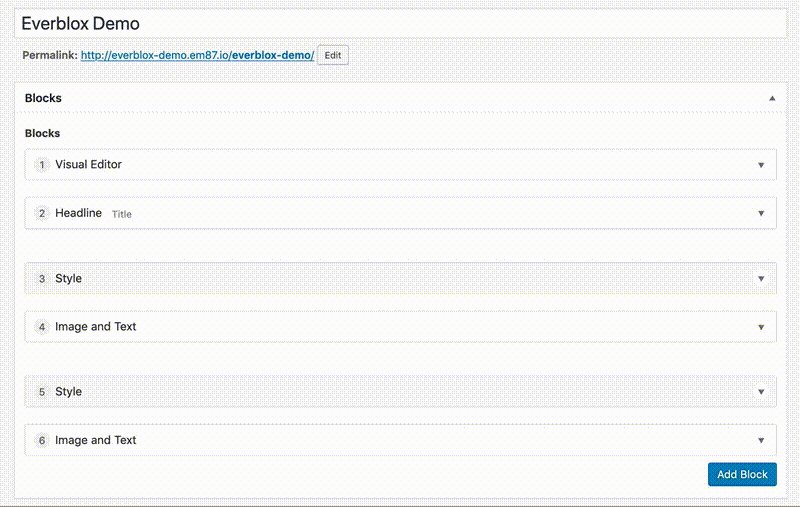
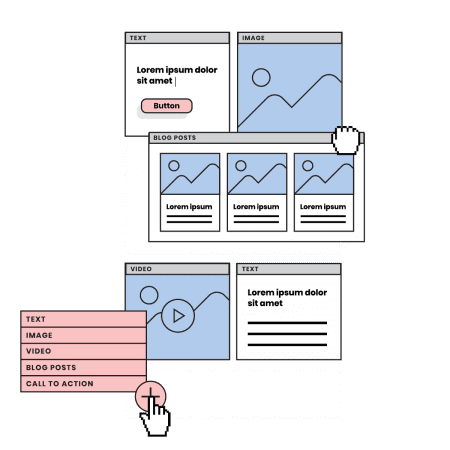
4.1. Blokkien lisääminen sivulle
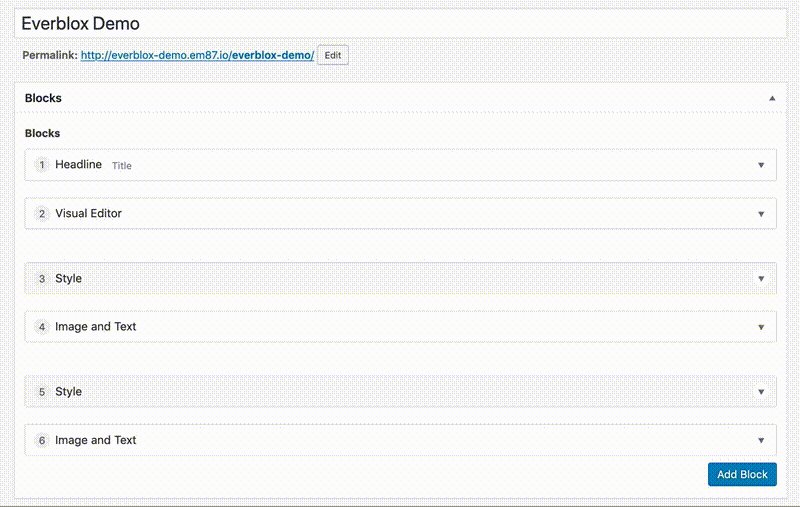
Lisää uusi blokki sivulle napsauttamalla Add block -painiketta sivunhallintanäkymän alaosaa kohti. Napsauta lisäystä, jonka haluat lisätä, ja se tulee näkymäsi alaosaan.
Jokaisessa blokissa on käytettävissäsi yksilöllinen kenttäjoukko. Useimmissa tapauksissa kenttien nimet selittävät sinulle näiden kenttien tarkoituksen. Monimutkaisemmissa käyttötapauksissa johdantoteksti on usein saatavana blokkikentän viereen selittämään kyseisen kentän käyttöä tai tarkoitusta.
Hallintapaneelin blokkien järjestys edustaa järjestystä, jossa blokit näytetään loppukäyttäjälle.
4.2. Blokkien järjestyksen muuttaminen sivulla
Lajittelu voidaan tehdä napsauttamalla ja pitämällä painettuna blokin valkoista otsikkoaluetta ja vetämällä blokkia ylös tai alas. Kohdistin osoittaa, että vedät blokkia. Vapauta hiiri, kun olet siirtänyt blokin haluttuun kohtaan, ja blokki sijoitetaan tähän. Aivan kuten sisältöä päivitettäessä, tallenna muutos napsauttamalla näytön oikeassa yläkulmassa olevaa Update-painiketta.
Lajittelua varten kannattaa ehkä klikata blokin valkoista otsikkoaluetta, ennen kuin aloitat niiden vetämisen. Tämä toiminto piilottaa blokin sisällön näkymästä, jolloin sivun ison kuvan näkeminen on helpompaa. Kaikki sisältö pysyy ennallaan, kun blokki on tässä piilotetussa tilassa. Toimenpide vaikuttaa siis vain tapaan, jolla näet blokit hallinnollisessa näkymässä.
4.3. Blokkien poistaminen sivulta
Poista blokki siirtämällä hiirtä blokin valkoisen otsikkoalueen yli. Miinusmerkki tulee näkyviin. Napsauta miinusmerkkiä ja blokki katoaa. Napsauta jälleen Update-painiketta näytön oikeassa yläkulmassa, kun haluat viimeistellä ja tallentaa muutokset. Blokki on nyt poistettu sivulta.
Huomaa: Jos blokki sisältää kenttiä, jotka sinun on täytettävä tai hallittava manuaalisesti, blokin poistaminen tyhjentää myös kaiken sen sisällön. Saman blokin lisääminen ei tuo kyseistä sisältöä takaisin, koska jokainen uusi loblokkihko lisätään tyhjillä kentillä.
5. Erilaiset blokit ja niiden käyttö
Blokkeja on erilaisia erinäköisen sisällön luomiseen. Alla on kuvattu yleisimmät blokit, jotka löytyvät lähes jokaiselta rakentamaltamme sivustolta. On kuitenkin mahdollista, että kaikki sinun sivustollesi rakennetut kustomoidut blokit eivät löydy alta. Jos sinulla on kysymys tietystä sivustollesi rakennetusta blokista jota ei löydy alla olevasta listasta, ota meihin yhteyttä.
5.1. Style (Tyylit)
Style-blokki ei itsessään tuota sisältöä, vaan toimii värien määrittelijänä muille blokeille. Sen avulla voidaan myös asettaa esimerkiksi taustakuva muiden blokkien taakse.
Tyylit vaikuttavat kaikkiin blokkeihin, jotka tulevat Style-blokin jälkeen – aina siihen asti, kunnes tulee toinen Style-blokki tai sivu loppuu. Jos tarvitset apua oikeanlaisten tyylien valinnassa, tai haluat tuoda sivustolle uusia värejä, voit kysyä apua sivuston suunnittelijalta.
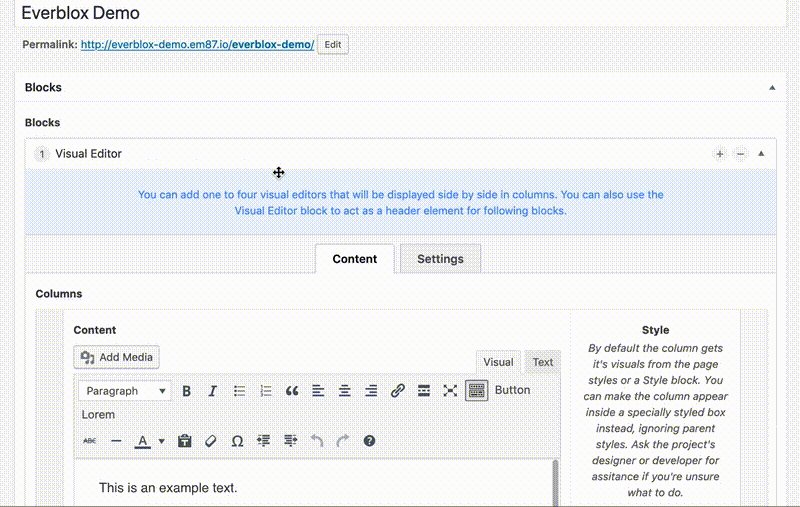
5.2. Visual Editor (Tekstieditori)
Visual Editor -blokin avulla voit lisätä 1-4 vierekkäistä tekstieditoria. Niihin voi lisätä ja muotoilla mm. tekstiä, linkkejä, erilaisia listoja ja kuvia. Asetukset -välilehdeltä löydät erilaisia asettelu-vaihtoehtoja palstoille. Voit esimerkiksi asetella kaksi vierekkäistä tekstieditoria niin, että vasemmanpuoleinen on isompi kuin oikeanpuoleinen.
5.3. Image and Text (Kuva ja teksti)
Kuten nimi kertoo, Image and Text -blokilla saa asetettua kuvan ja tekstiä vierekkäin. Tällä blokilla saa tehtyä esimerkiksi visuaalisesti näyttävän noston jostain aiheesta. Tekstiä kannattaa laittaa melko rajallisesti – otsikko, kappale tai pari tekstiä ja mahdollisesti nappi.
Jos tekstiä on paljon, kannattaa käyttää joko useaa eri Image and Text blokkia, tai esimerkiksi Visual Editor -blokkia.
Huomaa: Voit vaihtaa Image and Text -blokin väritystä asettamalla sitä ennen Style -blokin.
5.4. Headline (Otsikko)
Tällä blokilla saa luotua sivulle näyttävän aloituksen. Sitä on mahdollista käyttää myös muissa osissa sivua, mutta se on ensisijaisesti suunniteltu sivun ensimmäiseksi blokiksi.
5.5. Image (Kuva)
Image-blokilla saa tuotua yhden kuvan näyttävästi esille. Kuva ei leikkaannu millään päätelaitteella, mistä syystä tämä on hyvä tapa esittää esimerkiksi infograafeja. Voit halutessasi lisätä eri kuvan mobiililaitteille.
5.6. Accordion (Haitari)
Accordion -blokilla saat tehtyä sisältöä joka on aluksi piilotettuna, mutta jonka voi avata otsikkoa klikkaamalla. Sillä saa tehtyä sivulle esimerkiksi FAQ-osion, tai muuten jäsennellä suuren määrän sisältöä otsikoiden alle.
5.7. Summary (Yhteenveto)
Tällä blokilla voit luoda yhteenvetoja muusta sisällöstä sivustolla. Tämä blokki ei siis itsessään tuota sisältöä, vaan esittelee muuta sisältöä ja linkkaa niihin. Esitettävän sisällön voi valita joko näkymään automaattisesti julkaisupäivän mukaan (viimeisin ensin) tai sisällön voi valita täysin manuaalisesti.

Huomaa: Mikäli haluat testailla ja oppia käyttämään erilaisia blokkeja, voi olla järkevää tehdä sivustollesi tätä varten testisivu. Testisivun voi pitää luonnoksena tai asettaa yksityiseksi, niin se näkyy vain sivuston ylläpitäjille. Testisivulla voi kokeilla erilaisia blokkeja teksteineen, kuvineen ja tyyleineen. Näin opit, miten voit säätää blokkien asetuksia ja näet, miltä erilaiset blokit näyttävät.
6. Navigaation hallinta
Sivut eivät automaattisesti näy navigaatiorakenteessa, eli voit huoletta luoda uusia sivuja ja rakennella niitä rauhassa. Kun julkaiset sivun, kuka tahansa jolla on siihen linkki, pääsee näkemään sen. Voit tallentaa sivun myös luonnoksena (Draft), jolloin se näkyy vain hallintapaneeliin sisäänkirjautuneille käyttäjille. Kun sivusi on valmis ja haluat julkaista se, klikkaa Publish.
Hallitse verkkosivustosi navigointia siirtymällä vasemman palkin kohtaan Menus tai Valikot. Avattavan valikon alla on näkymä, joka on jaettu kahteen sarakkeeseen. Vasen puoli on luettelo kaikista verkkosivustosi sivuista, kirjoituksista ja muusta sisällöstä, kun taas oikea puoli edustaa todellista valikkorakennetta.
Muista tallentaa kaikki navigaatioon tekemäsi muutokset sinisellä Save menu -painikkeella.
6.1. Uuden valikkokohteen lisääminen
Jos haluat lisätä uuden kohteen, valitse haluamasi valikkokohta vasemmanpuoleisesta sarakkeesta, jotta sen vieressä oleva valintaruutu valitaan. Napsauta luettelon alla olevaa Add to menu -painiketta, ja kohde näkyy viimeisenä navigointikohteena.
6.2. Valikkokohtien järjestyksen muuttaminen
Voit muuttaa navigointikohteiden järjestystä vetämällä kohteita hiirellä ylös tai alas. Tämä edustaa sitä järjestystä, joka näkyy myös loppukäyttäjälle.
6.3. Alinavigointikohteen lisääminen
Alarivin kohde on valikkokohta, joka liittyy hierarkkisesti vanhempiinsa. Jos haluat lisätä ”alakohteen” toiseen valikkokohteeseen, vedä se sivuttain vanhemman alapuolelle niin, että alaosa lukittuu paikoilleen pienellä sisennyksellä. Tämä sisennys tarkoittaa, että valikkokohta on nyt hierarkkisesti sen alapuolella.
6.4. Valikkokohteen poistaminen
Poista valikkokohta napsauttamalla yksittäisen valikkokohteen alla olevaa punaista Poista-linkkiä.
7. Käyttäjien hallinta
7.1. Omat käyttäjäasetukset ja salasana
Voit vaihtaa omia WordPress-käyttäjäasetuksiasi menemällä vasemmasta palkista kohtaan “Users” ja valitsemalla sieltä omat tietosi. Omista tiedoistasi voit vaihtaa esimerkiksi järjestelmän kielen, sähköpostiosoitteesi ja salasanasi.
Salasanan saat vaihdettua, kun kelaat alaspäin Account Management -kohtaan ja klikkaat “Generate Password”. WordPress luo sinulle automaattisesti vahvan salasanan, jolla pääset kirjautumaan sisään seuraavalla kerralla.
Jos yrität kirjautua WordPressiin ja salasanasi on unohtunut tai kadonnut, klikkaa “Lost your password? / Salasana hukassa” kohtaa alla olevan kuvan mukaisesti. Saat uudet kirjautumisohjeet sähköpostiisi.
7.2. Muiden käyttäjien hallinta
Evermade on toimittanut yhteiset valtuustiedot henkilöille, jotka ylläpitävät sivustoa ja osallistuvat sen päivittämiseen. On mahdollista, että myöhemmin että uusi henkilö tarvitsee henkilökohtaisen pääsyn sivustosi järjestelmänvalvojapaneeliin. Teet tämän luomalla uuden käyttäjän.
Huomaa: Tarvitset roolin järjestelmänvalvojana, jotta voit hallita käyttäjiä. Jos et pääse käsiksi tässä kuvattuihin hallintapaneelin osiin, tililläsi ei ole oikeuksia hallita verkkosivuston käyttäjiä.
Jos haluat lisätä uuden käyttäjän, siirry Käyttäjät-sivulle ja napsauta Add new -painiketta sivun yläosassa. Näkyviin tulee lomake uusien käyttäjien lisäämiseksi.
Käyttäjätunnus ja sähköposti ovat lomakkeen ainoat ehdottomasti vaadittavat kentät. Varmista, että kirjoitat halutun käyttäjänimen oikein, koska käyttäjänimiä ei voi muuttaa lisättyäsi. Salasanakenttä puolestaan täytetään WordPressin arpomalla automaattisesti suojatulla, vahvalla salasanalla.
Roolin avulla voit valita, millaisia ominaisuuksia uusi käyttäjä saa. Uudelle käyttäjälle on määritettävä jokin rooli pudotusvalikosta. Vain järjestelmänvalvojan roolissa oleva voi hallita käyttäjiä tai muita koko sivuston kattavia asetuksia. Päätoimittajat voivat käsitellä kaikkia sisältöön liittyviä tehtäviä, kuten sivujen lisäämistä tai sivuston navigoinnin muuttamista.
Jos haluat poistaa olemassa olevan käyttäjän verkkosivustoltasi, siirry Käyttäjät-sivulle, siirrä hiiri käyttäjän päälle, jonka haluat poistaa, ja napsauta punaista Delete-painiketta. Sinut siirretään uudelle sivulle, jossa sinun on vahvistettava poisto poistaaksesi käyttäjän pysyvästi.
Huomaa: Ole varovainen poistaessasi käyttäjiä, sillä toimintoa ei voi peruuttaa. Ole erityisen varovainen, kun poistat verkkosivustolle sisältöä luoneen käyttäjän, sillä käyttäjän mukana myös sisältö poistetaan pysyvästi. Tämän välttämiseksi WordPress kehottaa sinua siirtämään sisällön toiselle käyttäjälle poistaessasi käyttäjää. Varmista, että teet näin, jotta et menetä sisältöäsi.
8. Gravity Forms -lisäosa
Gravity Forms on WordPressiin asennettava lisäosa, jonka avulla voit luoda sivustolle erilaisia lomakkeita. Monella sivustolla on esimerkiksi yhteydenottolomake, jossa käyttäjää vaaditaan tyypillisesti kirjoittamaan ainakin nimi, sähköpostiosoite ja viesti.
Löydät sivustosi lomakkeet vasemman palkin Forms-kohdasta. Saat lomakkeeseen uuden kentän klikkaamalla oikean puolen ”Fields”-valikkoa ja valitsemalla sieltä oikeanlaisen kentän. Voit rakentaa lomakkeen rauhassa, ennen kuin upotat sen tietylle sivulle. WordPress-hallintapaneelistasi voit myös tarkastella käyttäjiesi täyttämiä lomakkeita.
9. Yoast SEO-lisäosa
Yoast SEO-lisäosa löytyy jokaisen sisältötyypin kohdalta, kun kelaat sivun loppuun. Yoast SEO on tärkeä lisäosa, sillä sen avulla määritetään, miltä tietty sivu näyttää hakukoneissa.
Tärkeintä on päivittää sivulle metakuvaus. Metaotsikko vaikuttaa hakukonesijoitukseen, joten tärkein avainsana pitäisi sisällyttää siihen. Hyvin kirjoitettu metaotsikko on ytimekäs ja sisältää brändin (yrityksen/organisaation) nimen. Metakuvaus puolestaan ei vaikuta suoraan hakukonesijoitukseen, mutta kuvaava teksti parantaa klikkausprosenttia. Metakuvaus on hyvä pitää suppeana ja siinä on suositeltavaa jonkinlainen toimintakehotus. Yoast-lisäosa ilmoittaa automaattisesti, mikäli metaotsikko tai -kuvaus on liian pitkä tai liian lyhyt.


Kun haluat muuttaa metatietoja, mene sivun loppuun Yoast SEO-kohtaan. Voit kirjoittaa kenttiin suoraan haluamasi tekstit. Kun palkki pysyy vihreänä, on teksti sopivan pituinen. Jos palkki muuttuu punaiseksi, on teksti hakukoneelle liian pitkä. Liian pitkä teksti ei näy hakukonetuloksissa käyttäjälle kokonaan vaan katkeaa kesken. Tämä ei ole vakavaa, mutta kannattaa pyrkiä lyhyisiin ja ytimekkäisiin metateksteihin.
10. Saavutettavuus
Saavutettavuudessa on kyse yhdenvertaisten mahdollisuuksien tarjoamisesta digimaailmassa. Pohjimmiltaan se on käyttömukavuutta, kuten käyttöliittymän sujuvaa toimintaa ja helposti ymmärrettäviä sisältöjä. Jos käyttökokemus tyssää esimerkiksi teknisiin haasteisiin tai sisältöjen vaikealukuisuuteen, saattavat kävijät kadota sivustoltasi nopeasti. Ihmiset viettävät enemmän aikaa saavutettavalla sivustolla, mikä parantaa myös sijoitusta Googlen hakutuloksissa.
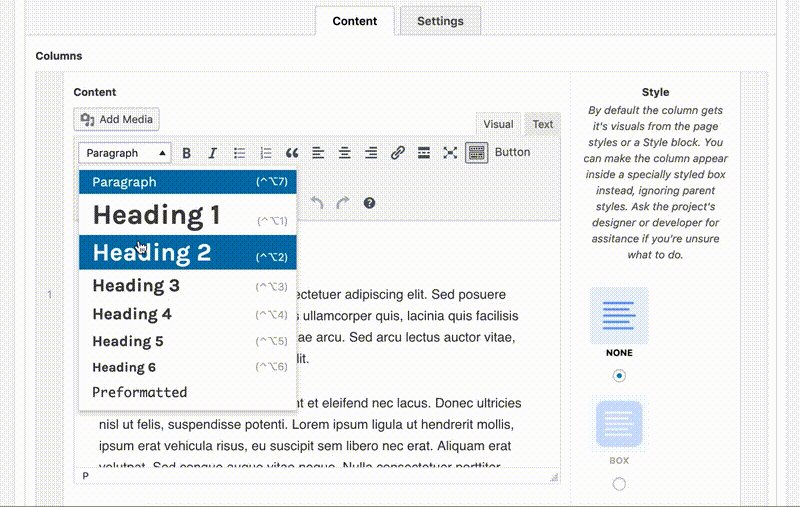
Kuinka voit sitten huomioda saavutettavuuden sivuston sisältöjä luodessasi ja muokatessasi? Ensiksi, kiinnitä huomiota otsikoihin. Otsikkotasojen tulisi olla loogisia, eli esimerkiksi kakkostason otsikosta (Heading 2) ei hypätä tasoon 4 (Heading 4) vaan mennään järjestyksessä 2, 3 ja 4. Jokaisella sivulla tulisi lisäksi olla vain yksi ykköstason otsikko (Heading 1). Tämä on pääotsikko, joten muiden otsikoiden tulisi olla hierarkkisesti tämän alla. Nämä eivät ole ehdottomia sääntöjä, mutta ne parantavat sivun luettavuutta ja käyttökokemusta.
Kiinnitä tyylejä (Style) ja kuvia valitessasi huomiota myös kontrastiin. Tekstin ja taustan välillä tulisi olla tarpeeksi kontrastia, jotta teksti pysyisi mahdollisimman helppolukuisena. Jos tarvitset neuvoja, voit kysyä asiasta sivuston suunnittelijalta.
Kuviin kannattaa lisätä aina kuvateksti, ainakin jos kuvan sisältö on kontekstin kannalta oleellinen. Jos kuva toimii puhtaasti kuvituskuvana, ei kuvatekstiä välttämättä tarvita.
Muista myös alt-teksti, josta kerrottiin ylempänä. Se kertoo kuvan sisällön käyttäjälle, mikäli kuva ei jostakin syystä lataudu tai jos käyttäjällä on ruudunlukuohjelma.
Ota yhteyttä
Jäikö sinua askarruttamaan jokin sisällönhallintaan liittyvä asia? Ota meihin yhteyttä, niin autamme.
Jenni Rinne
Account Director
+358 50 40 89360
jenni.rinne@evermade.fi
Kirsi Maijala
Account Manager
+358 50 5895781
kirsi.maijala@evermade.fi
Riikka Pakarinen
Account Director
+358 50 539 9760
riikka.pakarinen@evermade.fi
Niklas Mattsson
Project Manager
niklas.mattsson@evermade.fi