Optimize your site speed – Google now measures it more precisely
Two years ago, Google introduced unified metrics for measuring website speed called Core Web Vitals. Google uses these to rank search results. The faster a website performs, the higher it will rank in search results.
Core Web Vitals measure your site’s performance
The goal is simply to serve users better. Slow-performing applications and websites have been shown to frustrate users and drive them away. Therefore, it is good customer service from Google to place fast-performing websites at the top of search results. It is also fair from Google to openly publish the criteria by which website speed is assessed.
One of the goals of Core Web Vitals is to measure a website’s ability to respond quickly to user interactions. In this case, an interaction could be a mouse click or a touchscreen gesture. Usability studies have been advocating for decades that a user interface should respond within 0.1 seconds to user actions. This makes the user interface feel natural. For example, a one-second response time already makes the user experience quite sluggish.
In Core Web Vitals, this has previously been measured with the FID metric. Now, however, for the first time since the release of Core Web Vitals, there is a significant change to the metrics. The FID metric will be removed, and it will be replaced by INP in March 2024.
What is FID ja and what is the problem with it?
FID stands for First Input Delay. This refers to the delay from the first click on a web page to when the browser starts processing the user’s interaction. A small FID value is better, because it means the website responds more quickly to user actions.
However, there are two issues associated with the FID metric:
- It measures only the first user interaction. Often, a web page involves multiple actions, and measuring only the first click may not be sufficient.
- FID measures the technical time from the user interaction to when the browser begins processing it. After that, there may still be a delay before something actually happens on the screen. Therefore, FID is a very technical metric and may not necessarily reflect the actual user experience very well.
For these reasons, there is a desire to remove FID from the metrics.
INP measures user experience more precisely
Due to the challenges posed by FID, a new metric called INP has been developed, which stands for interaction to next paint. INP addresses both of the previous issues:
- INP tracks all user clicks, not just the first one. These interactions are collected, and the INP value reports the longest response time among these interactions. In other words, it measures the slowest response time among all interactions.
- INP measures the real user experience, not just the browser’s technical ability to react to user clicks. “Next paint” refers to the moment when the actual changes are shown on the user’s screen.
In this case, as well, lower values are better. Google provides the following thresholds:
- An INP result of less than or equal to 200 milliseconds indicates that your website responds well.
- An INP result over 200 milliseconds and less than or equal to 500 milliseconds indicates that your website’s responsiveness needs improvement.
- An INP result over 500 milliseconds indicates that your website’s responsiveness is poor.

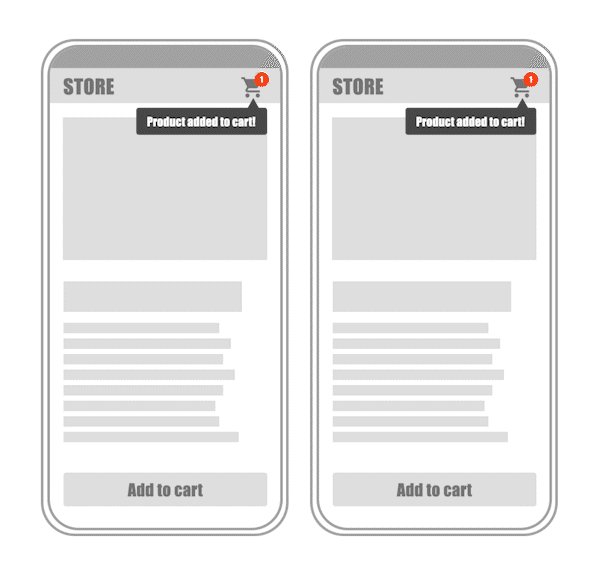
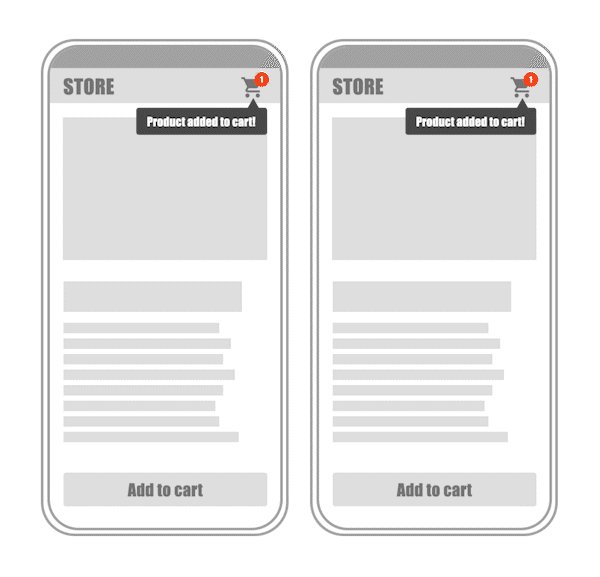
On the left is an example of poor response time. After adding an item to the cart, the user interface takes a long time to respond to the user’s input, resulting in a poor INP score. On the right, the website performs faster, resulting in a better INP score.
Let’s take a practical example of adding a product to an online shopping cart. When a user clicks the “Add to Cart” button, INP measures how many milliseconds it takes for the little icon in the top right corner of the screen (indicating the product is in the cart) to actually appear.
We recently audited a web service that was developed by another agency, and we were considering its further development. The service had invested heavily in performance, which was evident in its advanced and complex server environment. The server side was indeed very fast, and certain functions were lightning-quick.
But at the same time, the website’s front-end implementation was done somewhat carelessly. To the user, the website felt slow, and it responded to clicks in a lazy way. We didn’t measure INP on the website, but the results were visibly very poor. This highlights the fact that optimizing a single component is not sufficient; website performance needs to be considered as a whole.
Do I need to update my site?
Do you need to take action now? Not necessarily. The desire for user interfaces to perform quickly is nothing new or unique. However, in the past, slow user interfaces were not penalized in search results. Now, it’s important to monitor your own metrics and take action if your INP value is not within the desired range. You can find your website’s Core Web Vitals values, including INP, in Google Search Console.
If you are looking for help in improving your website’s performance, feel free to contact us!